Travel Website Powered by Headless Drupal
Decoupled Drupal as the Backend
Decoupled Drupal Implementation for a Bahrain based Travel Company the best application for all GCC travel agencies offers and packages in one place where the traveler could navigate amongst all kind of packages without getting interrupted by any other subject/posts in other social media platforms. Also, you could filter amongst the packages in the app by almost anything such as destination, price, dates …etc.
Author
Category
Date
Reading Time
Highlights
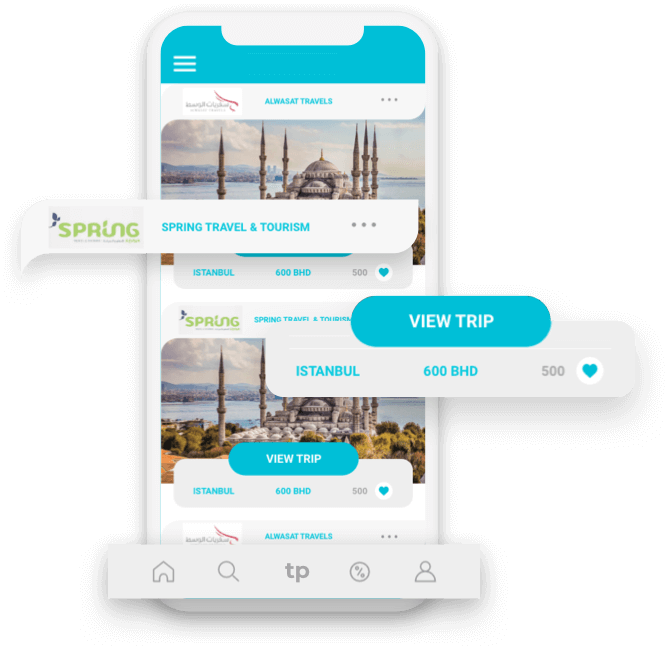
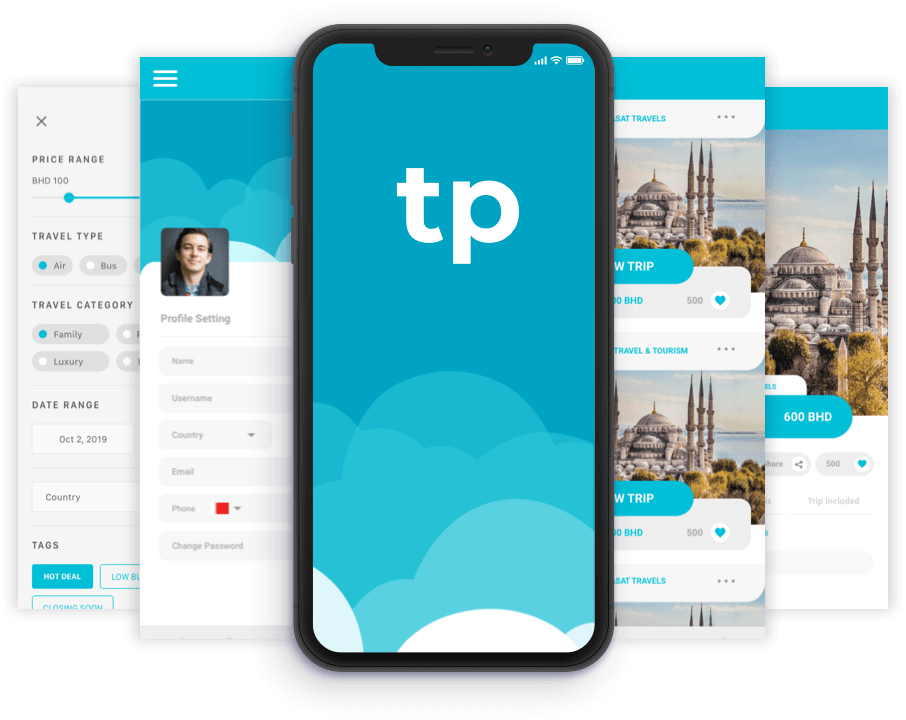
UI/UX
Designed for a mobile app and a one-page website.
Decoupled Drupal CMS
Implemented headless drupal where drupal serves as a Backend to the mobile app and expose data with Rest APIs.
React Native
Adopted React Native for Cross Platform Mobile App Development.
Development Methodology
Followed Kanban Process that carried web development in continuous delivery model.
Multilingual Internationalization
Supports Dual Languages (English and Arabic) for Mobile App.
AWS Cloud
Used various AWS Services with Auto Scaling and RDS Multi-AZ Deployments in Middle East region.
The Pwd Evaluation
First of all, pwd had scheduled couple of sessions with client to thoroughly understand the concept and expectations of their dream project. We did brainstorming and raised as many questions as we could to confirm our understanding and vision. We leveraged an iterative method to get feedback early and designed user-flow diagrams, sketches and wireframes before moving to high-fidelity design and prototypes. PWD Team wanted to test the hypotheses, and then quickly develop a prototype of the product, find out what potential customers can think of, hence we’ve chosen the methodology of Design sprints. PWD Team then started creating the storyboard, on the basis of which prototype will be created and tested with end-users. We then designed interactive prototype that involves the full path of the product and user interaction and shown-up to client to get their approval. Based on the feedback we designed fully functional interactive prototype in order to move forward to the development phase.


The Pwd Approach
Analysis
We have allocated our top Business Analysts to analyze the client’s requirements. In the beginning, the software development team has analyzed the concept of hypothetically. Afterward, we have closely inspected the entire process and defined user stories.
Project Planning
Based on our findings, we have created flow diagrams for the entire workflow and plan the project development process by defining technical implementations.
Project Architecture
Web architectures at PWD System have defined the entire back-end application architecture for database synchronization, and the Mobile App architecture with navigation, modules, and data interactions.
Wireframe & Prototypes
After several attempts and meetings with the client-side team, our Mobile App designers have prepared wireframes and prototypes citing all possible workflow diagrams, navigation, and data flows.
Final Result

MILESTONES & DELIVERABLES
We have decided milestones and deliverables with the consent of the client and delivered entire solution in the continuous delivery model within the predefined timeline.

ACHIEVEMENTS
Client has successfully launched the Take Off Mobile App and getting hundreds of customers registered every day.

SATISFACTION
Client has been very impressed by PWD System’s Service, Approach, Support and Quality of Delivery within the Time & Budget.
Related Projects


